コンテンツの新規作成・更新の際、画像やファイルをアップロードし、本文に差し込んだりします。
標準のアップロードフォームは複数画像(ファイル)の場合でも1ファイル単位であるため、いちいちファイルごとに「[参照]〜ファイル選択〜[アップロード]」の手間がかかります。
ここでは、「画像・ファイルの複数アップロード」の仕組みを導入することにより、コンテンツ新規作成・更新の効率を上げる方法を紹介します。
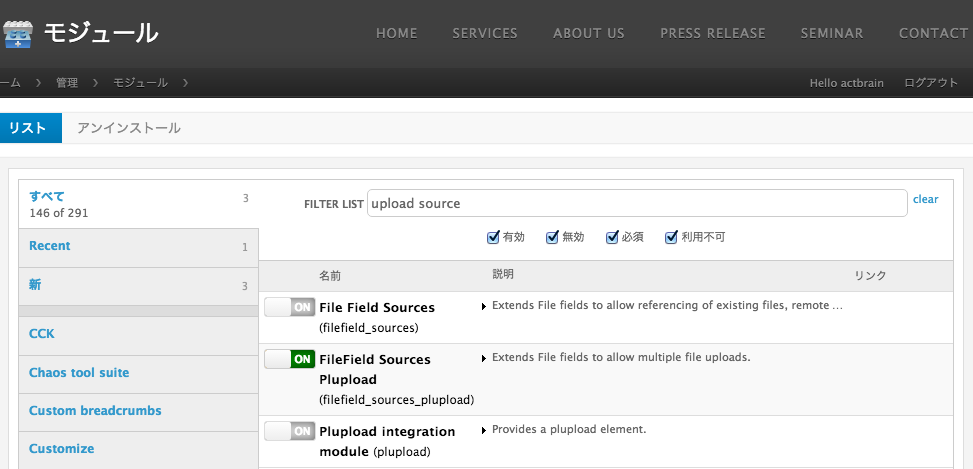
モジュールのインストール
複数ファイルをアップロードするために必要なモジュールをインストールします。

Pluploadモジュール
- https://www.drupal.org/project/plupload より Plupload integrationモジュールをインストール。
- YOUR-DRUPAL-DIRECTORY/sites/libraries/ に 最新バージョンの Pluploadライブラリを配置。
・Pluploadライブラリは http://plupload.com/download/ にあります。
・ダウンロードしたzipを解凍し、ディレクトリ名を「plupload」に変更。
(解凍後のディレクトリ名はバージョン番号が付加されています)
File Field Sourcesモジュール
- https://www.drupal.org/project/filefield_sources よりFile Field Sourcesモジュールをインストール。
(File Field Sources Pluploadモジュールのために必要です)
File Field Sources Pluploadモジュール
- https://www.drupal.org/project/filefield_sources_plupload より File Field Souces Pluploadモジュールをインストール。
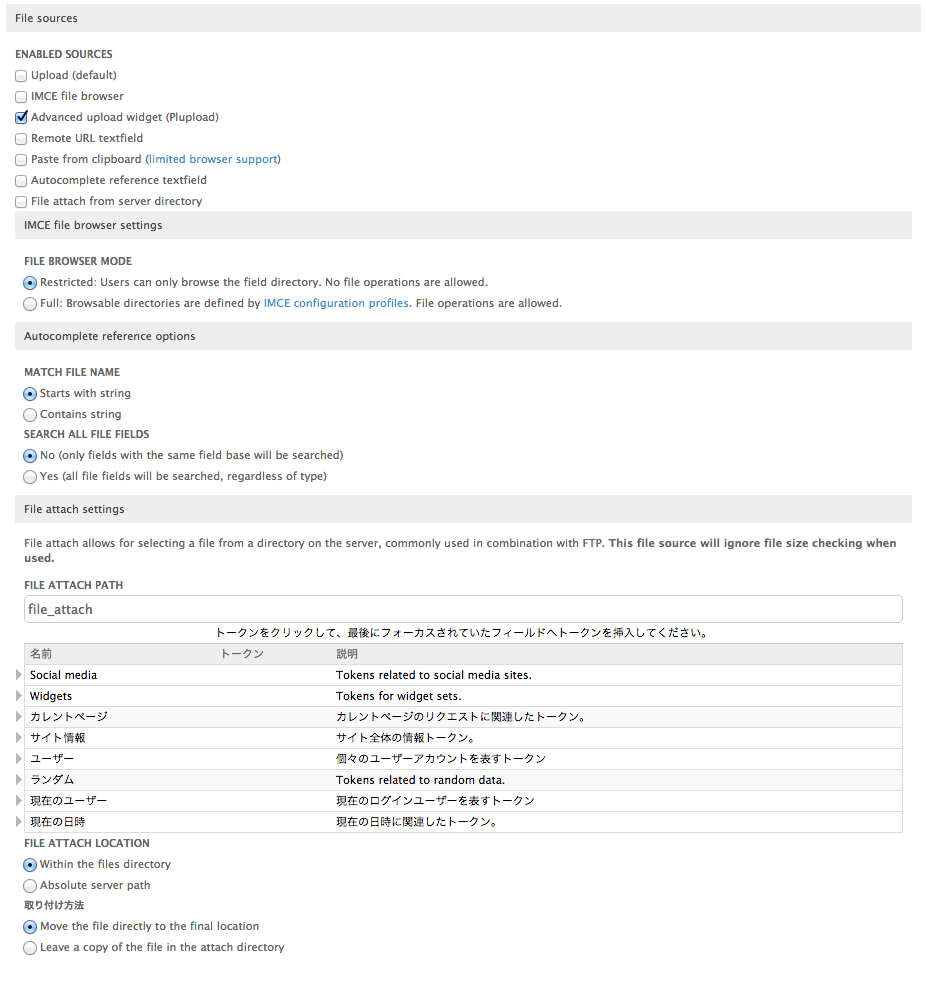
コンテンツタイプの設定
複数画像・ファイルアップロードしたいフィールドの設定(コンテンツタイプの設定)を開きます。
管理 › サイト構築 › コンテンツタイプ › YOUR-CONTENT-TYPEフィールドの管理 › YOUR-FIELD-NAME

- 「File Sources」で「Advanced upload widget(Plupload)」を選択し[設定の保存]します。
※ その他の項目はデフォルトのままでOKです。
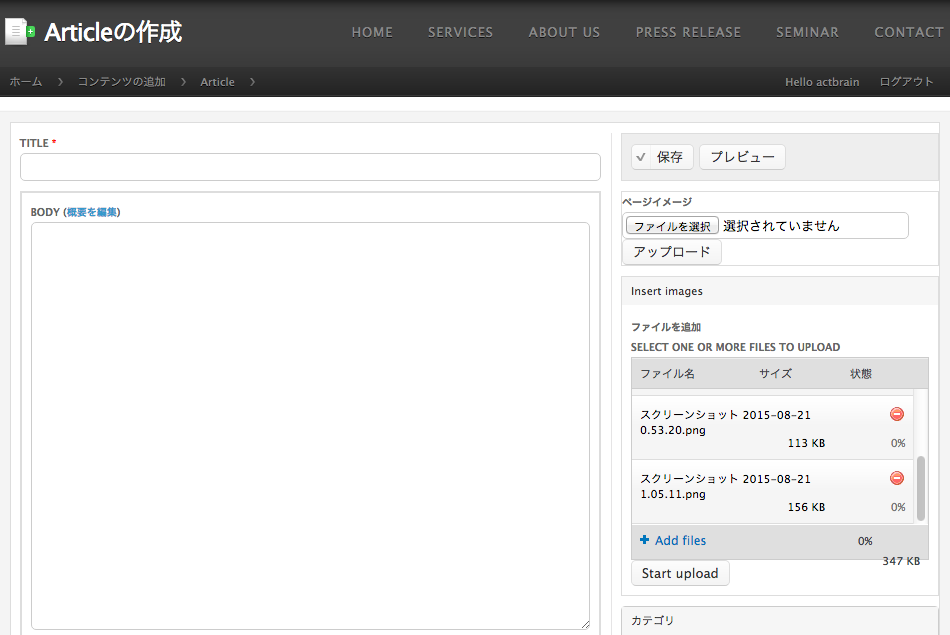
コンテンツ新規投稿・編集画面
上記のように、Plupload, File Field Sources, File Field Sources Pluploadモジュールをインストールし、コンテンツタイプ設定を行うことによりコンテンツ新規投稿・編集画面は以下のようになります。

- ファイルアップロードフォームが上図(Insert Image)のようなフォームになります。
(その上の「ページイメージ」は標準のままのアップロードフォームです) - [Add files]リンクをクリックすると数のようなファイル選択用のダイアログが表示され、複数ファイルの選択が可能になります。
(フォーム内に画像・ファイルを直接ドラッグ&ドロップすることもできます)
- 複数画像・ファイルを選択し[開く]ことにより複数のファイルが「SELECT ON OR MORE FILES TO UPLOAD」フォームの中にエントリ−します。
- [Start upload]をクリックすることにより一気にアップロードされます。
- その後は標準のアップロードフォームと同様、[+]順序替えや[削除]が行えます。
見積りカテゴリ:
